
가끔 자바스크립트로 화면단 업무를 보다가
방금 전에 분명 코드를 고쳤는데
브라우저 화면 상으로는 달라진 게 보이지 않는
기이한 현상을 볼 수 있다.
그 이유는 이전 js파일들이
새로 고친 js파일들로 대체되어야 하는데
그렇지 않고 이전 js파일들이 계속 캐시로 남아있어
아무리 F5로 새로고침 하더라도
이전에 남아있던 js파일들을 불러오기 때문이다.
해결법은 매우 간단한데
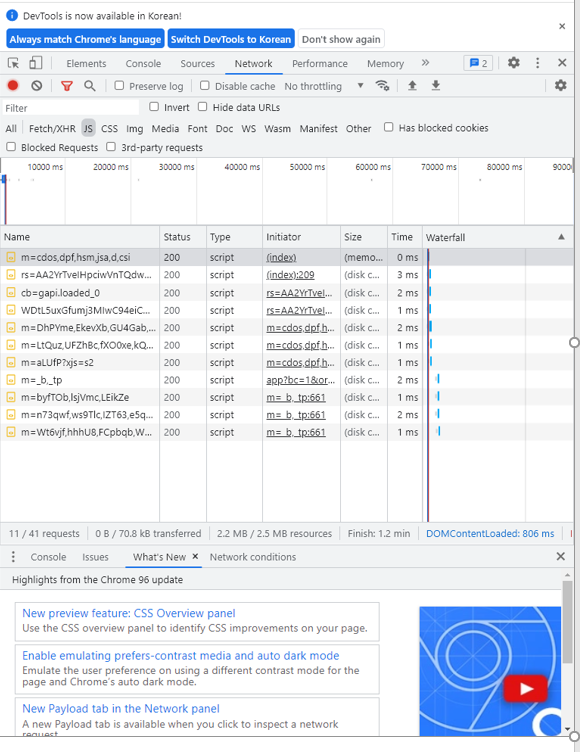
브라우저를 띄워놓고 F12를 누른 뒤
주소창 옆에 위치한 새로고침 아이콘에
마우스를 대고 우클릭하면

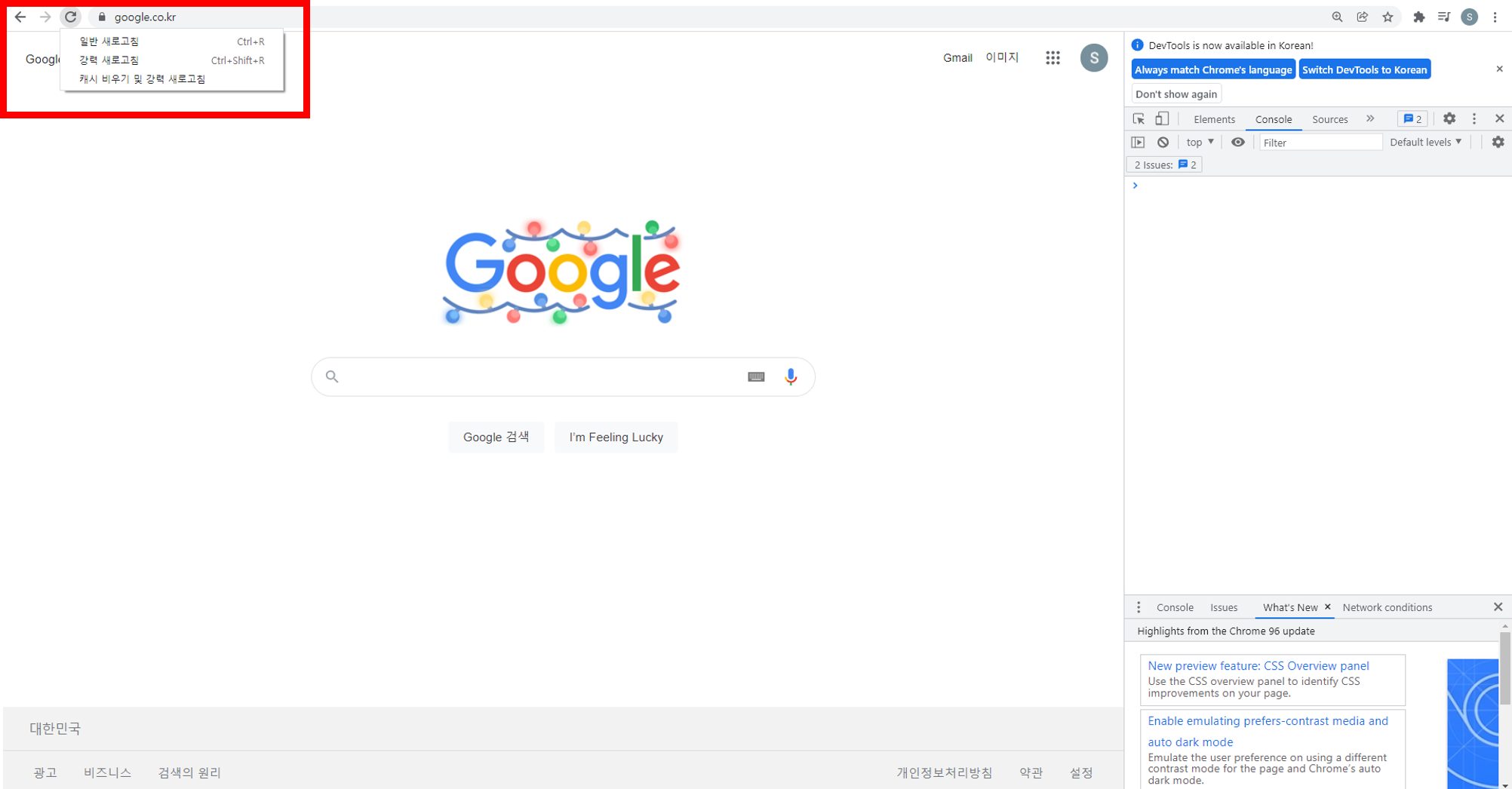
3가지 새로고침 유형을 볼 수 있다.
첫 번째 일반 새로고침이 단순 새로고침으로
우리가 F5 눌렀을 때 발생하는 그 새로고침이고
화면단 개발을 진행 중이라면
2번째 강력새로고침 혹은
3번째 캐시비우기 및 강력새로고침을
클릭해주면 되겠다.
강력새로고침의 단축키는 Ctrl + Shift + R 로
굳이 번거롭게 F12누르고 아이콘 우클릭 하기 싫다면
단축키를 외워 이용하도록 하자.
'IT이야기 > 웹개발(SI) 이야기' 카테고리의 다른 글
| 웹개발자 영어 잘해야 하나? [프로그래밍과 영어] (0) | 2021.12.11 |
|---|---|
| 웹개발자 수학 잘해야 하나? [프로그래밍과 수학] (0) | 2021.12.11 |
| 내가 알고 있는 개발(프로그래밍) 관련 유튜버들 (0) | 2021.11.12 |
| 비전공 출신 개발 1년차가 바라보는 삼성전자 SSAFY(싸피) 소프트웨어 교육 (0) | 2021.11.12 |
| 개발자하면 연애하고 결혼하기 어려울까? (0) | 2021.10.31 |



